使用chrome截取WebSocket数据包
先找到一个使用websocket通讯的网站作为测试,比如:
http://www.websocket.org/echo.html
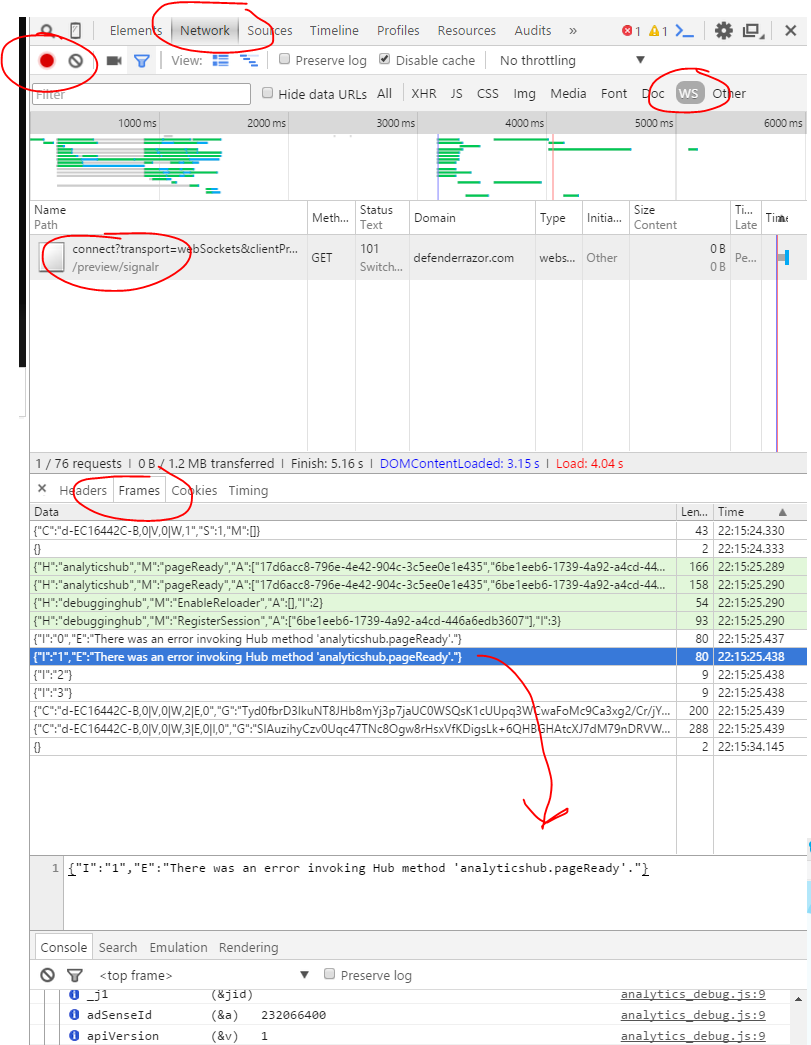
使用chrome的Chrome Developer tools
Chrome Developer tools直接可以在Network下面的WS标签中找到WebSocket的链接,直接点击即可查看。

可以看更多的详情:
chrome://net-internals/#events
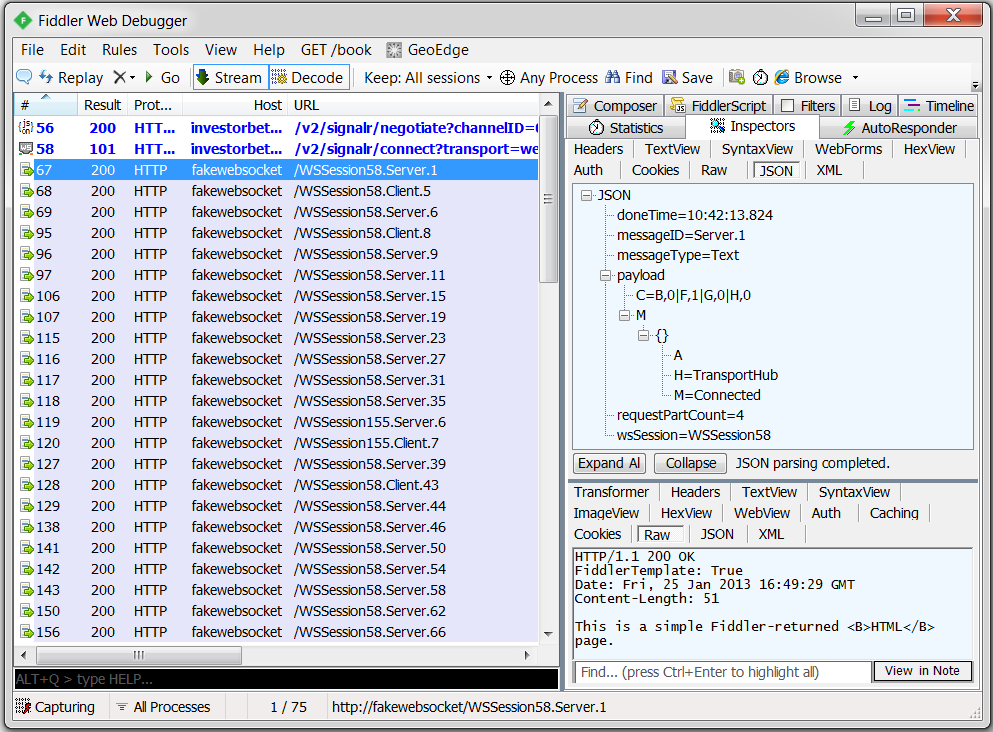
使用fiddler
Fiddler则需要添加自定义的规则,操作如下
打开Fiddler -> Rules -> Customize Rules,会打开 FiddlerScript
然后编辑如下规则:
|
|

参考
http://www.codeproject.com/Articles/718660/Debug-Inspect-WebSocket-traffic-with-Fiddler